[博客维护]多电脑端同步更新博客
前言
本篇是因为前段时间回内地过年,而平时博客更新是在香港的台式机上,所以网站的源文件都保存在台式机上,这导致我离开香港后将不能更新博客。于是在出发前我参考这位_tourist的方法将源文件都同步在GitHub的远程仓库中,然后在我带回家的笔记本上克隆了这个仓库。以同时将Hexo生成的网站静态文件和源文件保存在GitHub远程仓库中的方法达到随时从各种设备同步更新网站的目的。
虽然我回去的两个月实际上玩得太嗨根本没有心思管网站,但这个东西本身还是对各位博主来说非常实用的。
正文
同步原理
_tourist对网站同步更新的原理和方法讲得非常细致透彻,整个博客的文件夹就是当初安装hexo的文件夹,每次大家在该文件夹下使用hexo g -d指令,hexo就会将该文件夹中的文件各类文件用于生成网站的静态文件并存在public文件夹中推送到Github Page中,从而达到更新网站内容的结果。也就是说hexo文件夹中储存的就是网站的源文件,而推送到Github上的只有已经渲染过的网站结果。
那么我们想要达成多设备同时更新网站的目的,其实只需要将网站的源文件夹通过git推到远程仓库,每次需要更新时只需要从远程仓库把更新pull回来就可以接着另一台设备上的进度继续更新了。
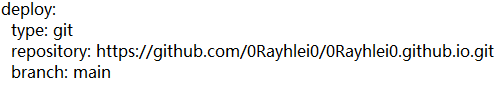
操作上,我们初次创建网站的时候是将网站部署在GitHub仓库的main分支上,而这个设定是通过hexo的配置文件设置,因此我们其实可以再创建一个新的默认分支来存放网站的源文件,而同时在这个仓库中使用hexo g -d又可以把静态文件部署到main分支中。

将远程仓库弄好之后,每次拿到新的设备都可以直接从这个仓库中clone一个新的本地仓库,而我们只需要按照之前的方法安装好hexo就可以在新设备上部署网页了。
具体操作
_tourist把操作的具体步骤整理得非常详细,我就只简单记录一下:
老电脑端
- 创建新的
Github分支并且将其设置为默认分支。 - 将新建的分支仓库使用
git clone命令克隆到本地。 - 克隆到本地的文件夹中只保留
.git文件夹,然后将原本hexo文件夹中除了.deploy_git以外的文件都复制到克隆的本地仓库中。 - 需要注意的是
theme文件夹需要特别注意,要将里面的.git删除,否则推去远程仓库的时候这个文件夹会是空的。 - 在上面的两个操作是在本地仓库中完成的,修改完成后使用下面的命令将文件推送到远程仓库的新分支中。
1 | git add * |
新电脑端
- 按当时建网站的步骤,先新电脑生成的ssh key添加到GitHub账号上。
- 新电脑装好Node.js和git,找一个合适的位置把远程仓库克隆到新电脑上。
- 在克隆的文件夹下执行
npm install hexo, npm install, npm install hexo-deployer-git指令来下载hexo和所需的依赖。 - 往后需要更新前建议先用git pull将远程仓库的最新修改同步到本地,然后再编辑。
最后
到这里我们就完成了网站源代码通过GitHub远程仓库同步的操作,每次需要编辑更新网站的时候只需要随便找到一台设备,按上面新电脑端的操作将源文件下载到本地,然后更新后推送回远程仓库,同时使用hexo命令将更新的网站内容部署到原来的GitHub Page的分支上。
[第27篇]